GoHighLevelの2025年のウェブサイトビルダーの機能に迫ります。
初心者でも短時間でプロフェッショナルなデザインのホームページや、ランディングページを作れます。
また、ウェブサイトの構成要素やナビゲーションの追加、SEO最適化など、効果的なサイト運営に必要な機能が揃っています。
この記事では、ウェブサイトの作成と管理を簡単かつ効果的に行うための方法を解説します。
GoHighLevel ウェブサイトビルダーの概要
GoHighLevelのウェブサイトビルダーは、ユーザーが簡単に高品質なウェブサイトを構築できるように設計されています。
デザインの経験がない方でも、豊富なテンプレートとプレビルトセクションを利用することで、
短時間で魅力的なサイトを作成できます。
これにより、手間をかけずにプロフェッショナルな外観のウェブサイトを立ち上げることが可能です。
実店舗やビジネスのホームページなど、あらゆる事例に対応するウェブページを作成する場所です。
↓「GoHighLevelのファネルで、LPを作成した事例」

ウェブサイトビルダーのナビゲート
ウェブサイトビルダーにアクセスすると、まずは「ダッシュボード」または「ランチパッド」から始まります。
左側のメニューから「サイト」を選択し、ここで新しいウェブサイトを作成できます。
ナビゲーションが直感的で、すぐに使いこなせるようになっています。
ウェブサイトを作成する
新しいウェブサイトを作成するには、まず「新しいウェブサイト」ボタンをクリックします。
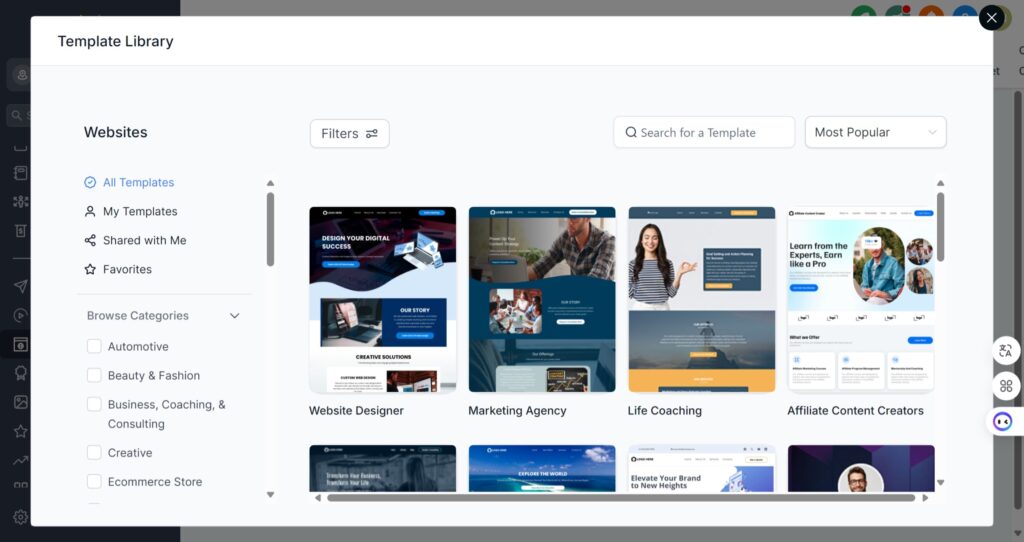
ここで、空白の状態から始めるか、テンプレートを選択することができます。
特に初心者の方には、テンプレートを利用することでスタートが簡単になります。
ゼロからの構築: 空白のウェブサイトセットアップガイド
空白のウェブサイトを設定するプロセスはシンプルです。
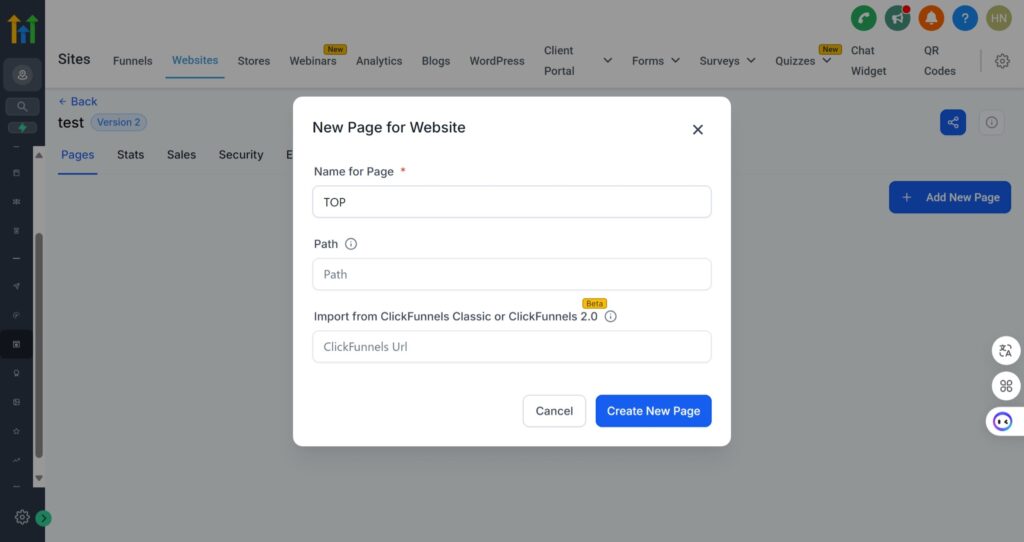
まず、ページの名前を決め、関連する情報を入力します。
次に、デザイン要素を追加し、必要に応じてレイアウトを調整します。
ユーザーは、直感的なインターフェースを利用して、コードを使わずにウェブサイトを構築できます。
新しいページを追加
新しいページを追加する際は、まず「新しいページを追加」ボタンをクリックします。
ここで、ページの名前を設定し、関連するコンテンツを追加します。
ページは簡単に複製したり、他のデザインをインポートすることも可能です。

GHL ウェブサイトビルダーの機能解説
- 直感的なインターフェース: ユーザーは簡単にナビゲートでき、必要な機能にアクセス可能です。
- 豊富なテンプレート: さまざまな業種に対応したテンプレートが用意されています。
- カスタマイズオプション: ユーザーはデザイン要素を自由に調整できます。
- SEO最適化: ウェブサイトのSEOメタデータを簡単に設定できます。
SEOメタデータの基本知識とヒント
SEOメタデータは、検索エンジンによるウェブサイトのインデックス化に重要な役割を果たします。
ページのタイトル、説明、キーワードを適切に設定することで、検索結果での表示を最適化できます。
さらに、ブラウザのタブ設定、サイトリンクなどを共有するときに表示されます。
些細なことのように思えるかもしれませんが、SEO設定を行うことは重要です
– 検索エンジンがあなたのサイトを見つけるのを助け、リンクを共有するときにユーザーがリンクを信頼するのを助けます。
ABS(Always Be Saving)を思い出そう
ウェブサイトを構築する際、常に保存することが重要です。
デザインや自動化を行う際は、ABS、すなわち「Always Be Saving」を心がけましょう。
ページを切り替えるとき、保存を怠ると、作業内容を失う可能性があります。
特に、警告が表示されない場合でも、保存を忘れずに行うことが大切です。
元に戻す/やり直し
サイトを開いて編集を開始すると、行った変更を元に戻す必要がある場合があります。
操作を元に戻したりやり直したりできるのは、サイト ビルダーのナビゲーション バーの右上にあります
空白のテンプレートを使用してページを作成
ブランクテンプレートを使用することで、完全にカスタマイズされたウェブサイトをゼロから構築できます。
まず、「新しいウェブサイト」を選び、「ブランク」を選択します。
これにより、自分のアイデアを自由に表現できるキャンバスが提供されます。
ブランクページの作成手順
- 「新しいウェブサイト」ボタンをクリック
- 「ブランク」を選択
- ウェブサイトの名前を設定
- ページのデザインを開始
要素の基本情報
ウェブサイトの構成要素を理解することは、効果的なデザインの第一歩です。
セクション、行、列、要素の順で構築します。まずはセクションを追加し、その後に行を追加して、行の中に列を配置します。
ナビゲーションバーを追加
ナビゲーションバーは、訪問者がサイト内を簡単に移動できるようにするための重要な要素です。
ナビゲーションバーを追加するには、まずセクションを作成し、その中に行を追加して、必要な要素を配置します。
ナビゲーションメニューの解説
ナビゲーションメニューは、サイトの主要なページへのリンクを提供します。
メニューアイテムを追加したり、順序を変更することで、訪問者にとって使いやすいナビゲーションを構築できます。
別のセクションを追加・構築
新しいセクションを追加することで、ウェブサイトに新たな情報や機能を提供できます。
セクションを追加する際は、目的に応じて適切なレイアウトを選択し、必要な要素を配置します。
事前構築されたセクション: 使用方法
事前構築されたセクションを活用することで、デザインの手間を省けます。
これらのセクションは、特定の目的に合わせたデザインが施されており、簡単にカスタマイズ可能です。
グローバルセクションの解説
グローバルセクションは、すべてのページで共通して使用されるセクションです。
一度作成すれば、他のページでも同じデザインを簡単に適用できます。変更を加えると、すべてのページに反映されます。
セクションテンプレート
セクションテンプレートは、複数のウェブサイトで使用できる便利な機能です。
これにより、同じアカウント内で異なるウェブサイトに同じデザイン要素を簡単に適用できます。
このテンプレート機能を使えば、一度、ひとつの業界で製作したランディングページを、
同業種の他の会社の製作に、活用することができます。
その結果、製作期間を短くすることができ、製作コストを抑えることが可能になります。
もちろん、自社内で使えば、地方ごと、エリアごとの支店・営業店舗のサイトが、簡単に作成できるようになります。
セクションテンプレートの作成方法
- デザインしたいセクションを選択します。
- 「保存」ボタンをクリックし、セクションに名前を付けます。
- セクションテンプレートとして保存されます。
要素のカスタマイズ方法
要素のカスタマイズは、ウェブサイトのデザインを個性豊かにするための重要なステップです。
ページの左側から要素を追加し、右側でその要素をカスタマイズします。これにより、直感的にデザインを調整できます。
SNSアイコンの追加
SNSアイコンを追加する場合、まずアイコンをドラッグして所定の位置に配置します。
その後、各アイコンの設定を開き、リンクを追加することで、訪問者が簡単にソーシャルメディアにアクセスできるようになります。
ウェブサイトビルダーの基本
基本的な構造
- セクション: ページの大きなブロックです。
- 行: セクション内での要素の配置を決定します。
- 列: 行内に配置する要素の数を決めます。
ウェブサイト構築の一般的なアウトライン
ウェブサイトを構築する際の一般的な流れは次の通りです。
まず、必要なページを決定し、それぞれのページに必要なコンテンツを追加します。
ページの作成手順
- 新しいページを追加
- ページの名前を設定
- コンテンツを追加
- デザインをカスタマイズ
構築したウェブサイトのプレビュー
作成が完了したら、ウェブサイトのプレビューを行うことで、最終的なデザインやレイアウトを確認できます。
プレビューは、実際の表示を確認するための重要なステップです。
プレビュー機能の利用方法
サイトページのプレビューバージョンを作成して、ライブサイトであるかのように確認できます。
ライブ訪問者に対して最近の編集がどのように表示されるかをテストして確認するのに最適です。
既存のウェブサイトを使用して新しいページを追加
既存のウェブサイトを基に新しいページを追加することも可能です。
これにより、デザインの一貫性を保ちながら、新しいコンテンツを追加できます。
ページのインポート方法
新しいページを作成する際に、既存のページをインポートすることができます。
これにより、元のデザインを保持したまま、新しい情報を追加できます。
ライブウェブサイトを作成する
ウェブサイトの構築が完了したら、ライブにする準備が整います。
設定メニューからドメインを追加し、保存することで、ウェブサイトが公開されます。
ウェブサイトを公開する手順
- 設定メニューに移動
- ドメインを追加
- 保存をクリック
テンプレートを使用してウェブサイトを構築し、カスタマイズする方法
テンプレートを利用することで、デザインの手間を大幅に削減できます。
豊富なデザインから選択し、必要に応じてカスタマイズすることで、迅速にウェブサイトを構築できます。

2025年3月現在では、GoHighLevelの各テンプレートは日本語対応していません。英語を日本語に翻訳してから、使う必要があります。
テンプレートの選択とカスタマイズ
テンプレートを利用することで、デザインの時間を大幅に短縮できます。
選択したテンプレートを元に、カスタマイズを行っていきます。
テンプレートの利用手順
「新しいウェブサイト」を選択し、テンプレートを選びます。
選択したテンプレートを確認し、続行をクリックします。
右側のパネルでデザイン要素をカスタマイズします。
まとめ
GoHighLevelのウェブサイトビルダーを活用すれば、コーディング不要で高品質なウェブサイトを簡単に作成できます。
豊富なテンプレートや直感的なインターフェースを活用することで、
初心者でも短時間でプロフェッショナルなデザインのサイトを構築可能です。
また、ウェブサイトの構成要素やナビゲーションの追加、SEO最適化など、効果的なサイト運営に必要な機能が揃っています。
さらに、グローバルセクションやテンプレート機能を活用することで、
複数のページやサイトで統一感のあるデザインを維持できます。
サイトを公開する際には、ドメインの設定やプレビュー機能を活用し、最終チェックを行いましょう。
また、作業の途中で「ABS(Always Be Saving)」を意識することで、大切なデータを失わずに済みます。
GoHighLevelのウェブサイトビルダーを使えば、ビジネスの成長をサポートする強力なオンラインプレゼンスを簡単に構築できます。
ぜひ活用して、魅力的なウェブサイトを作成してみてください。










コメント